プッシュ通知ストーリー
プッシュストーリー により、マーケティング担当者は写真カルーセル機能を使用してプッシュ通知内に一連のページを作成できます。これらのページは、画像、クリックアクション、タイトル、および説明で構成されています。
iOS アプリにプッシュストーリーを設定するには、この記事で説明されている標準のプッシュ通知を統合する以外に、追加の手順が必要です。
前提条件
プッシュストーリーを受信するには、次の SDK バージョンが必要です。
プッシュ通知統合のチュートリアルに従って、アプリ内でプッシュを有効にしていることを確認してください。このタスクの一環として、UNNotificationこの機能に必要なフレームワークを実装しておく必要があります。
ステップ 1:通知コンテンツ拡張ターゲットの追加
アプリプロジェクトで、メニュー [ファイル] > [新規] > [ターゲット…] を選択し、新しい Notification Content Extension ターゲットを追加してアクティブ化します。

Xcode によって新しいターゲットが生成され、次のようなファイルが自動的に作成されるはずです。
NotificationViewController.swiftMainInterface.storyboard
ステップ 2: 機能を有効にする
Xcodeでは、署名と機能ペインを使用してバックグラウンドモード機能をメインのアプリターゲットに追加します。[バックグラウンドフェッチ] チェックボックスと [リモート通知] チェックボックスの両方を選択します。

アプリグループの追加
さらに、Xcodeの「署名と機能」ペインから、メインのアプリターゲットと通知コンテンツ拡張ターゲットにアプリグループ機能を追加します。次に、[+] ボタンをクリックします。アプリのバンドル ID を使用してアプリグループを作成します。たとえば、アプリのバンドル ID が com.company.appname の場合、アプリグループに group.com.company.appname.xyz という名前を付けることができます。
この場合のアプリグループとは、Appleのアプリグループ利用資格を指し、Brazeワークスペース(以前のアプリグループ)IDではありません。
アプリをアプリグループに追加しないと、アプリがプッシュペイロードからの特定のフィールドの入力に失敗し、期待したとおりに完全に動作しない可能性があります。
ステップ 3: プッシュストーリーフレームワークをアプリに追加する
Swift Package Manager の統合ガイドに従って、BrazePushStory を Notification Content Extension に追加します。


次の行を Podfile に追加します。
```ruby target ‘YourAppTarget’ do ポッド「ブレイズキット」 ポッド「ブレイズII」 ポッド「ブレイズロケーション」 end
ターゲット ‘通知コンテンツ拡張ターゲット’ は ポッド「ブレイズプッシュストーリー」 end
Rich Pushも統合したい場合のみ、以下を含めてください
ターゲット ‘通知サービス拡張ターゲット’ が pod「ブレイズ通知サービス」 end ```
リッチプッシュの実装方法については、「リッチ通知」を参照してください。
Podfile を更新したら、ターミナル内で Xcode アプリプロジェクトのディレクトリーに移動し、pod install を実行します。
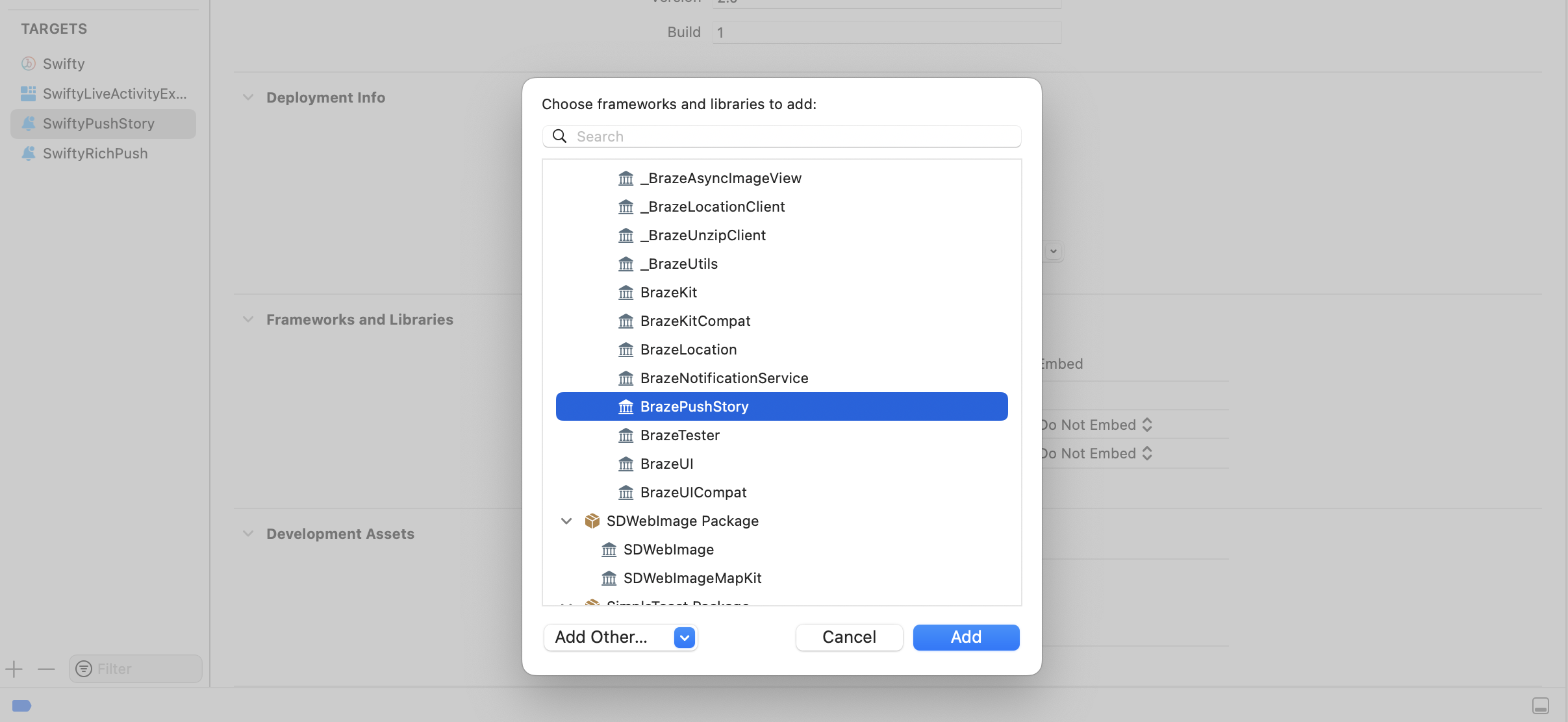
GitHub BrazePushStory.zip のリリースページから最新版をダウンロードし、BrazePushStory.xcframework抽出してプロジェクトに追加します。Notification Content Extension
(/docs/ja/assets/img/swift/push_story/manual1.png?53afba323b3202b5cac0e821184dfd14)
BrazePushStory.xcFramework の [埋め込み] 列で [埋め込みしない] が選択されていることを確認します。
ステップ 4: 通知ビューコントローラーを更新する{#enable-capabilities}
にNotificationViewController.swift、次の行を追加してヘッダーファイルをインポートします。
1
import BrazePushStory
次に、BrazePushStory.NotificationViewControllerデフォルトの実装を継承して置き換えます。
1
class NotificationViewController: BrazePushStory.NotificationViewController {}
プッシュストーリーイベントのカスタム処理
プッシュストーリー通知イベントを処理する独自のカスタムロジックを実装したい場合は、BrazePushStory.NotificationViewController上記のように継承し、didReceive以下のようにメソッドをオーバーライドしてください。
```swift ブレイズプッシュストーリーをインポート ユーザー通知をインポートする ユーザー通知のインポート UI
class NotificationViewController:BrazePush Story.通知ビューコントローラ { オーバーライド関数 didReceive (_) 通知:UNNotification) { スーパー受信しました (通知)
1
// Custom handling logic ()
オーバーライド関数 didReceive (_) レスポンス:UNNotificationResponse, completionHandler completion: @escaping (UNNotificationContentExtensionResponseOption) -> Void) Super.didReceive (レスポンス、コンプリートハンドラ:完了)
1
// Custom handling logic () } \`\`\`
ステップ 5: 通知コンテンツ拡張リストの設定
Info.plistのファイルを開きNotification Content Extension、NSExtension \ NSExtensionAttributes以下のキーを追加して変更します。
| キー | タイプ | 値 |
|---|---|---|
UNNotificationExtensionCategory |
String | ab_cat_push_story_v2 |
UNNotificationExtensionDefaultContentHidden |
Boolean | YES |
UNNotificationExtensionInitialContentSizeRatio |
Number | 0.6 |
UNNotificationExtensionUserInteractionEnabled |
Boolean | YES |
Info.plistファイルは以下と一致する必要があります image:

ステップ 6:メインアプリでの Braze 統合のアップデート{#update-braze}
Braze を初期化する前に、アプリグループの名前を Braze 設定のプロパティに割り当ててください。push.appGroup
1
2
3
4
let configuration = Braze.Configuration(apiKey: "<YOUR-BRAZE-API-KEY>",
endpoint: "<YOUR-BRAZE-ENDPOINT>")
configuration.push.appGroup = "REPLACE_WITH_APPGROUP"
let braze = Braze(configuration: configuration)
 Edit this page on GitHub
Edit this page on GitHub