カスタムコンテンツカードの作成
この記事では、カスタムコンテンツカードを実装するときに使用する基本的なアプローチと、バナー画像、メッセージ受信トレイ、画像のカルーセルの3つの一般的なユースケースについて説明します。
Brazeには、imageOnly、captionedImage、classic、classicImage、controlといったさまざまなコンテンツカードタイプが用意されています。これらは実装の出発点として使用でき、ルックアンドフィールを調整できます。
また、Braze モデルからのデータを入力した独自のプレゼンテーション UI を作成することで、完全にカスタムな方法でコンテンツカードを表示することもできます。コンテンツカードオブジェクトを解析し、そのペイロードデータを抽出します。次に、結果のモデルデータを使用してカスタム UI を入力します。ハイハイ、歩く、走るのうちの「走る」フェーズです。
カスタマイズの概要
ユースケースによって、カスタムコンテンツカードの実装方法は厳密には多少異なりますが、次の基本的な方法に従います。
- 独自の UI を構築する
- データの更新をリッスンする
- 分析を手動でログに記録する
ステップ1: カスタム UI を作成する
まず、独自のカスタムフラグメントを作成します。デフォルトのContentCardFragmentは、デフォルトのコンテンツカードタイプのみに対応するよう設計されていますが、良い出発点です。
まず、独自のカスタムビューコントローラーコンポーネントを作成します。デフォルトのBrazeContentCardUI.ViewControllerは、デフォルトのコンテンツカードタイプのみに対応するよう設計されていますが、良い出発点です。
まず、カードのレンダリングに使用するカスタム HTML コンポーネントを作成します。
ステップ2: カードの更新情報を購読する
次に、カードの更新時にデータ更新を購読するコールバック関数を登録します。
ステップ3: 分析を実装する
コンテンツカードのインプレッション数、クリック数、却下数は、カスタムビューに自動的に記録されません。すべての指標が Braze ダッシュボードの分析に適切にログバックされるように、それぞれのメソッドを実装する必要があります。
コンテンツカードの配置
コンテンツカードはさまざまな方法で使用できます。一般的な3つの実装は、メッセージセンター、バナー広告、または画像カルーセルとして使用することです。これらの配置ごとに、キーと値のペア (データモデルのextrasプロパティ) をコンテンツカードに割り当て、その値に基づいて、ランタイム時にカードの動作、外観、または機能を動的に調整します。
{: style=”border:0px;”}
メッセージの受信トレイ
コンテンツカードを使用してメッセージセンターをシミュレーションできます。この形式では、各メッセージはクリック時のイベントを動作させるキーと値のペアを含む独自のカードです。これらのキーと値のペアは、ユーザーが受信トレイのメッセージをクリックしたときに、アプリケーションが行き先を決定する際に参照する重要な識別子です。キーと値のペアの値は任意です。
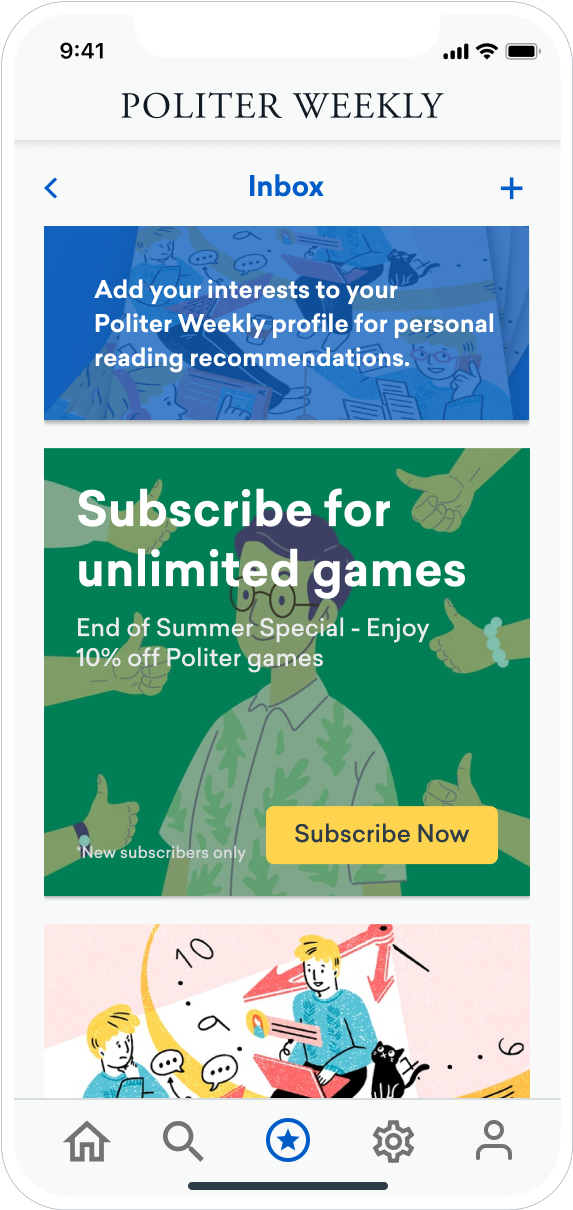
以下は、2つのメッセージカードを作成するために使用できるダッシュボード構成例です。1つのメッセージは、的を絞った読書レコメンデーションをユーザーが受け取るためのプレファレンスを追加する行動喚起であり、もう1つは新規購読者のセグメントにクーポンコードを提供するものです。
{: style=”max-width:20%;float:right;margin-left:15px;border:0px;”}
読書レコメンデーションカードのキーと値のペアの例は次のとおりです。
- body: Politer Weekly のプロファイルに興味のある内容を追加して、個人的な読書レコメンデーションを手に入れましょう。
- style: info
- class_type: notification_center
- card_priority: 1
新規購読者のクーポンのキーと値のペアの例は次のとおりです。
- title: 無制限のゲームを購読する
- body: 夏の終わりスペシャル - Politer ゲームが10%オフ
- buttonText: 今すぐ購読する
- style: promo
- class_type: notification_center
- card_priority: 2
- terms: new_subscribers_only
マーケターは、このコンテンツカードを一部の新規ユーザーにのみ提供することができます。
それぞれの値を扱うことになります。body、title、buttonTextなどのキーは、マーケターが設定できる単純な文字列値を持つ場合があります。termsのようなキーは、法務部門が承認したフレーズの小さなコレクションを提供する値を持つ場合があります。アプリやサイトでstyleやclass_typeをどのようにレンダリングするかを決めることになります。
Further explanation for Android
Android と FireOS SDK では、メッセージセンターのロジックは Braze のキーと値のペアが提供するclass_type値によって駆動されます。createContentCardableメソッドを使用すると、これらのクラスタイプをフィルタリングして識別できます。
クリック時の動作にclass_typeを使用する
コンテンツカードのデータをカスタムクラスにインフレートするときに、データのContentCardClassプロパティを使用して、データの格納に使用する具象サブクラスを決定します。
1
2
3
4
5
6
7
8
9
10
11
private fun createContentCardable(metadata: Map<String, Any>, type: ContentCardClass?): ContentCardable?{
return when(type){
ContentCardClass.AD -> Ad(metadata)
ContentCardClass.MESSAGE_WEB_VIEW -> WebViewMessage(metadata)
ContentCardClass.NOTIFICATION_CENTER -> FullPageMessage(metadata)
ContentCardClass.ITEM_GROUP -> Group(metadata)
ContentCardClass.ITEM_TILE -> Tile(metadata)
ContentCardClass.COUPON -> Coupon(metadata)
else -> null
}
}
次に、メッセージリストに対するユーザーの操作を処理するときに、メッセージのタイプを使用して、ユーザーに表示するビューを決定できます。
```kotlin override fun onCreate(savedInstanceState:Bundle?) { super.onCreate(savedInstanceState) //… listView.onItemClickListener = AdapterView.OnItemClickListener { parent, view, position, id -> when (val card = dataProvider[position]){ is WebViewMessage -> { val intent = Intent(this, WebViewActivity::class.java) val bundle = Bundle() bundle.putString(WebViewActivity.INTENT_PAYLOAD, card.contentString) intent.putExtras(bundle) startActivity(intent) } is FullPageMessage -> { val intent = Intent(this, FullPageContentCard::class.java) val bundle = Bundle() bundle.putString(FullPageContentCard.CONTENT_CARD_IMAGE, card.icon) bundle.putString(FullPageContentCard.CONTENT_CARD_TITLE, card.messageTitle) bundle.putString(FullPageContentCard.CONTENT_CARD_DESCRIPTION, card.cardDescription) intent.putExtras(bundle) startActivity(intent) } }
1
2
}
} \`\`\`
クリック時の動作にclass_typeを使用する
コンテンツカードのデータをカスタムクラスにインフレートするときに、データのContentCardClassプロパティを使用して、データの格納に使用する具象サブクラスを決定します。
```java private ContentCardable createContentCardable(Map<String, ?> metadata, ContentCardClass type){ switch(type){ case ContentCardClass.AD:{ return new Ad(metadata); } case ContentCardClass.MESSAGE_WEB_VIEW:{ return new WebViewMessage(metadata); } case ContentCardClass.NOTIFICATION_CENTER:{ return new FullPageMessage(metadata); } case ContentCardClass.ITEM_GROUP:{ return new Group(metadata); } case ContentCardClass.ITEM_TILE:{ return new Tile(metadata); } case ContentCardClass.COUPON:{ return new Coupon(metadata); } default:{ return null; } } }
```
次に、メッセージリストに対するユーザーの操作を処理するときに、メッセージのタイプを使用して、ユーザーに表示するビューを決定できます。
```java @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState) //… listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id){ ContentCardable card = dataProvider.get(position); if (card instanceof WebViewMessage){ Bundle intent = new Intent(this, WebViewActivity.class); Bundle bundle = new Bundle(); bundle.putString(WebViewActivity.INTENT_PAYLOAD, card.getContentString()); intent.putExtras(bundle); startActivity(intent); } else if (card instanceof FullPageMessage){ Intent intent = new Intent(this, FullPageContentCard.class); Bundle bundle = Bundle(); bundle.putString(FullPageContentCard.CONTENT_CARD_IMAGE, card.getIcon()); bundle.putString(FullPageContentCard.CONTENT_CARD_TITLE, card.getMessageTitle()); bundle.putString(FullPageContentCard.CONTENT_CARD_DESCRIPTION, card.getCardDescription()); intent.putExtras(bundle) startActivity(intent) } }
1
2
});
} \`\`\`
カルーセル
コンテンツカードは、ユーザーが横にスワイプして追加の注目カードを表示するカルーセルフィードに設定できます。
コンテンツカードカルーセルを作成するには、コンテンツカードの変更を監視し、コンテンツカードの到着を処理するロジックを実装します。デフォルトでは、コンテンツカードは作成日順 (新しい順) にソートされ、対象となるすべてのカードが表示されます。クライアント側のロジックを実装して、カルーセル内の特定の数のカードをいつでも表示できます。
そうは言っても、さまざまな方法で追加の表示ロジックを注文して適用することができます。たとえば、配列から最初の5つのコンテンツカードオブジェクトを選択したり、キーと値のペアを導入して条件付きロジックを構築したりできます。
セカンダリコンテンツカードフィードとしてカルーセルを実装する場合は、デフォルトのコンテンツカードフィードのカスタマイズを参照して、キーと値のペアに基づいてカードが正しいフィードにソートされるようにします。
バナー
コンテンツカードは「カード」のように見せる必要はありません。 たとえば、コンテンツカードは動的なバナーとして表示され、ホームページや指定ページの上部に永続的に表示されます。
これを実現するために、マーケターは画像のみタイプのコンテンツカードでキャンペーンまたはキャンバスステップを作成します。次に、コンテンツカードを補足コンテンツとして使用するのに適したキーと値のペアを設定します。
 Edit this page on GitHub
Edit this page on GitHub